OGP画像の動的生成を試してみた
こんにちはー!Cloudinary を利用して、ブログの OGP 画像を動的に生成出来るように設定したので記事にします。
目次
OGP とは?
Open Graph Protocol の略です。Twitter などの SNS をやっているとよく見る、ページのタイトル、URL、概要、画像が表示される仕組みのことです。
Qiita や Zenn のリンクを共有すると、このように記事のタイトルが画像になってリンクが生成されます。
このように、背景画像 + 記事のタイトル といった形の画像を自動で生成して ogp に割り当てるみたいな機能を実装したいなと考えました。
参考にした記事
Cloudinary を利用して、OGP 画像を動的生成する
https://blog.kentarom.com/generate-ogp-images-using-cloudinary/
Cloudinary で背景画像に文字を入れてみる
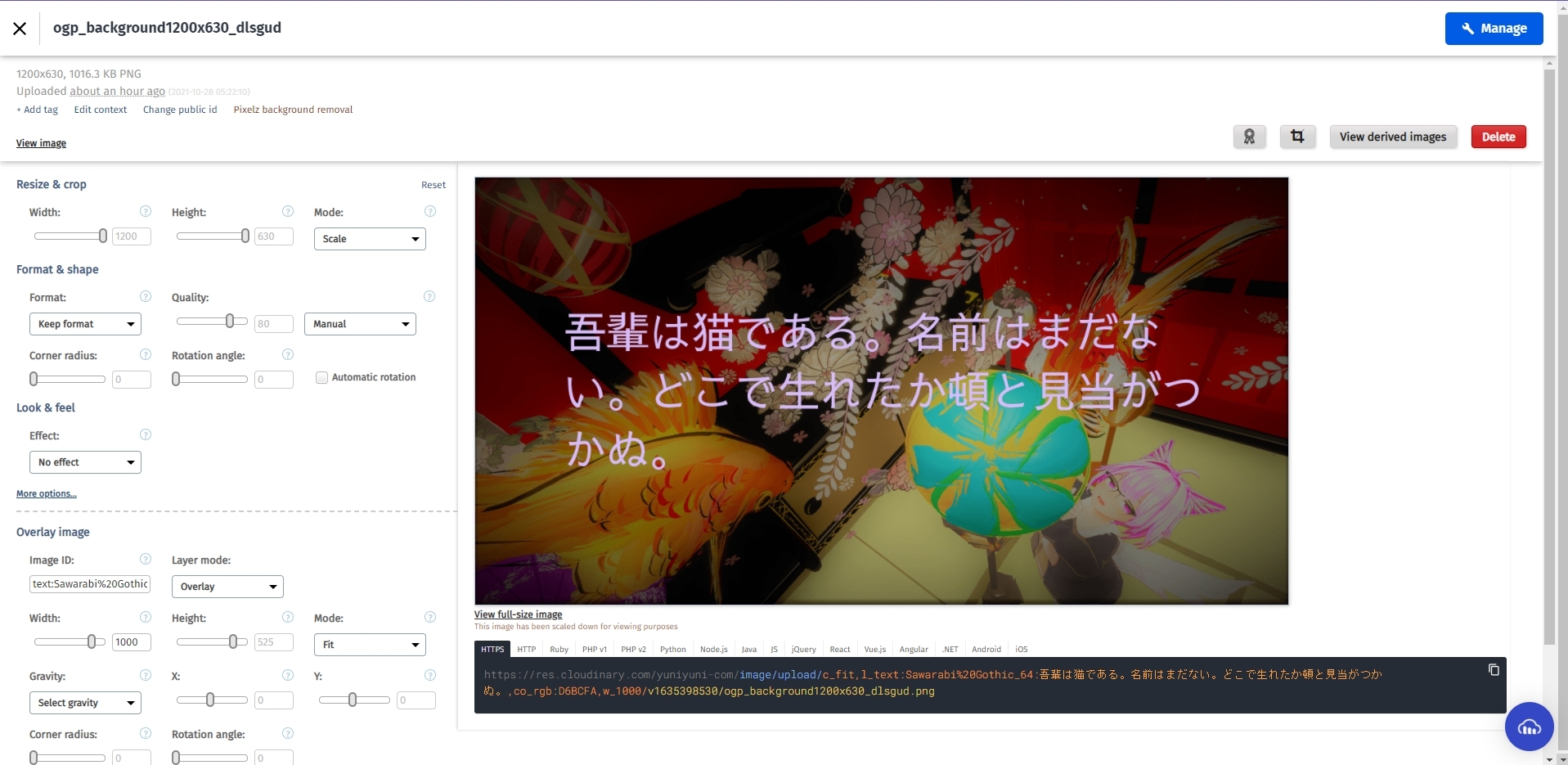
Cloudinary に画像を取り込み、パラメーターを設定すると画像の色や大きさを設定することが出来ます。
パラメーターを設定すると、画像を呼び出す際に利用できる URL が生成されますので、この URL を meta タグに反映されるようにコードを書き換えてみます。
ICARUS のテンプレートを改造する
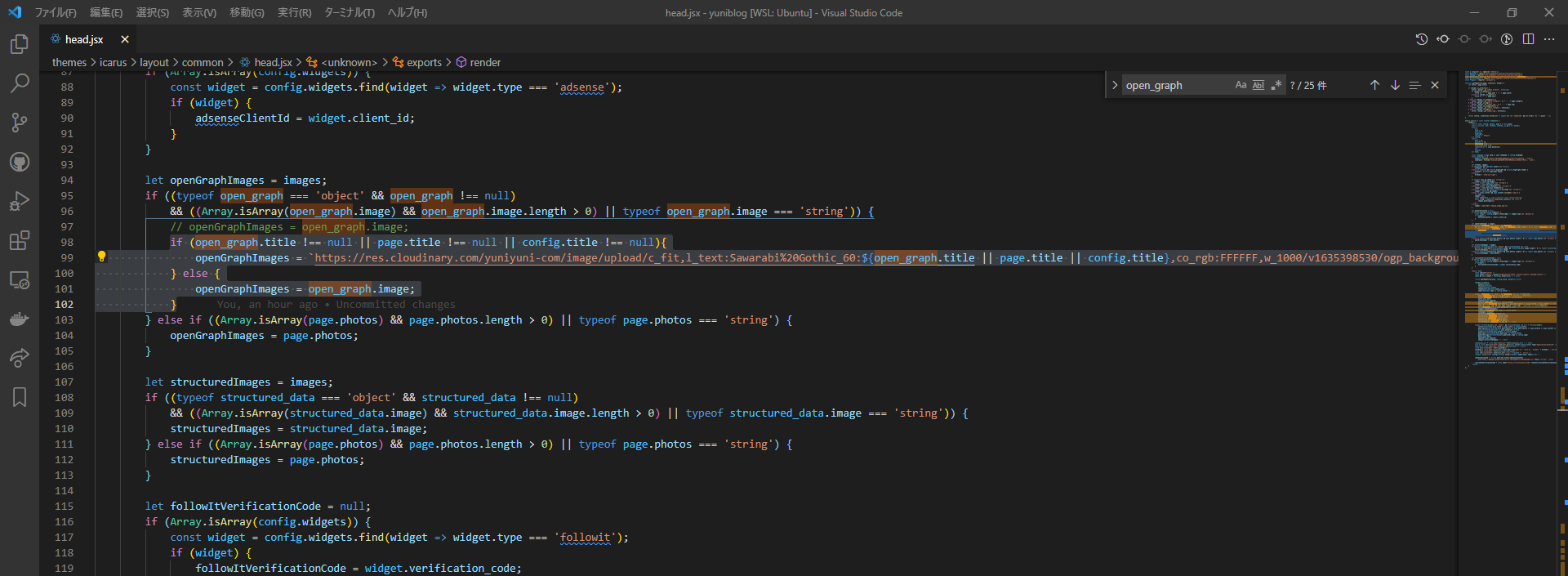
ICARUS では、head を定義しているファイルがあります。/themes/icarus/layout/head.jsx が head の定義ファイルとなっています。
openGraphImages 変数に画像の URL を定義しているようでしたので、こちらの変数を定義している箇所に、先程 Cloudinary で生成した画像への URL と表示したいタイトルを入れます。
このように、思ったよりも簡単に実装できました。
次はこうしたい
もう少し見やすい背景画像を作成したり、文字を見やすいフォントのものに変更してみたいです。Cloudinary はフォントのデータを導入すれば自分の好きなフォントを利用することが出来るらしいので、見栄えの良いフォントを導入してみたいです。